FirstClassデザイナーについて
FirstClassデザイナーは、FirstClassのリソースをカスタマイズする必要のある管理者またはFirstClassアプリケーションサービスの開発者が利用するためのアプリケーションです。
したがって、FirstClassデザイナーの利用者は以下の内容をあらかじめよく理解しておく必要があります。
• FirstClass
• ご利用のオペレーティングシステム(WindowsまたはMac) リソースについて
FirstClassのインタフェースは、フォームおよびその他のリソース(画像、アイコン、音声、文字列)から構成されています。FirstClassデザイナーを利用すると、以下のリソースをユーザに提供できます。
• 標準のリソースをカスタマイズしたリソース
カスタマイズしたリソースが元の標準リソースと同じリソースIDを持っている場合、カスタマイズしたリソースによって元のリソースが上書きされます。
• 独自の新しいリソース
Example.fcファイルにある標準リソースのコピーを利用できます(このファイルはFirstClassのサポートから入手できます)。標準リソースをカスタマイズするときの基準としてこのコピーを使用してください。
設定ファイルとリソースファイル
ご存知のように、FirstClassのユーザは設定ファイル(拡張子が.fcのファイル)を利用してサーバに接続します。この設定ファイルには、FirstClassのインタフェースをカスタマイズするためのリソースが保存されています。このファイルがリソースを保存するためだけに使われている場合は、リソースファイルと呼びます。ファイルの拡張子(.rez)は異なっていますが、リソースファイルと設定ファイルは同じものです。
FirstClassデザイナーでは、この両方の種類のファイルで作業できます。このドキュメントでは、両方のファイルを設定ファイルと記載します。
リソースをカスタマイズするには、FirstClassデザイナーで以下の作業を行います。
• 設定ファイル内にある既存のフォームをカスタマイズする
• 設定ファイルにフォームや他のリソースを追加する
• 設定ファイルから必要のないリソースを削除する
FirstClassデザイナーのインストール
FirstClassデザイナーをインストールするには、以下の操作を行います。
1 登録済みのアカウントを使用してFirstClass Onlineにログインします。
2 ソフトウェアのダウンロード場所に移動します。
3 FirstClassデザイナーのインストーラをダウンロードします(ご利用のOSに対応したインストーラをお選びください)。
4 インストーラを実行し、画面の指示に従って操作します。
FirstClassデザイナーが自動作成するファイル
FirstClassデザイナーをインストールすると、Example.fcファイルもコンピュータ内にコピーされます。この設定ファイルには、FirstClassの標準フォームやその他のリソースのコピーが格納されています。
FirstClassデザイナーをインストール後に初めて起動すると、DESIGNER.fcdファイルが作成されます。このファイルには以下の情報が保存されています。
• FirstClassデザイナーの基本設定
• カスタマイズされたツールバー
• 最近開いた設定ファイル
• FirstClassデザイナーを最後に終了するときに開いていたウィンドウ
基本設定で[自動保存]と[バックアップの作成]を有効にした場合にもファイルが生成されます。
FirstClassデザイナーの起動
FirstClassデザイナーを起動するには、以下のFirstClassデザイナーのアイコンをダブルクリックしてください。
FirstClassデザイナーのコマンド
FirstClassデザイナーでは、ほとんどの画像編集ソフトウェアと共通のコマンドが使用されています。Adobe® Photoshop®などのアプリケーションを利用した経験があれば、簡単に操作できます。
FirstClassデザイナーでは、同じ作業を複数の方法で実行できることがよくあります。例えば、フォーム上の選択されたフィールドを削除するには、以下の方法があります。
• メニューバーの[編集]>[クリア]を選択する
• キーボードの[Delete]キーを押す
• コンテキストメニューを開き、[クリア]を選択する(Windows)
ステータスバーの表示切り替え
FirstClassクライアントと同じように、FirstClassデザイナーのステータスバーには、選択しているオブジェクトの補足情報が表示されます。
[フィールド属性]フォーム
[フィールド属性]フォームでは、フォームの背景、フィールドの表示方法、フォーム上でのフィールドの位置、およびフィールドの動作を指定します。フィールドの種類に応じた適切な属性を設定する方法については、フィールド形式のヘルプを参照してください。
[フィールド属性]フォームを開くには、[Fields■フィールド■]>[Field Attributes■フィールド属性■]を選択します。
フォームの背景の属性を表示する場合は、フィールドが選択されていないことを確認してください。フィールドの属性を表示するには、そのフィールドを選択します。また、基本的なフィールド属性は、フィールド上にマウスカーソルを置くとステータスバーに表示されます。
[フィールド属性]フォームに入力してTabキーを押すと、入力したテキストが有効になります
[フィールド属性]フォームで入力したテキストを選択してコンテキストメニューを表示すると、切り取り、コピー、貼り付けといった一般的な編集作業を実行できます。
[フィールド属性]フォームを開いたままFirstClassデザイナーを終了すると、次に起動したときにそのフォームが表示されます。
FirstClassデザイナーのツールバー
ツールバーのボタンを使用すると、FirstClassデザイナーで行う多くの一般的な作業を簡単に実行できます。これらのボタンで実行できる作業は、メニューバーから選択することもできます。Windowsでは、FirstClassクライアントのツールバーと同じく、マウスを使ってツールバーをFirstClassデザイナーのウィンドウ内で上下左右に移動できます。
ツールバー上に表示するボタンを取捨選択したり、並び順を変えたりすることもできます。メニューバーの[表示]>[ツールバーのカスタマイズ]を選択してください。 ツールバーの表示切り替え
ツールバーのボタンにテキストを表示
FirstClassクライアントと同じく、ツールバーにアイコンだけを表示するか、アイコンとテキストを表示するかを選択できます。また、クライアントと同じく、すべてのボタンにテキストが表示されるわけではありません。
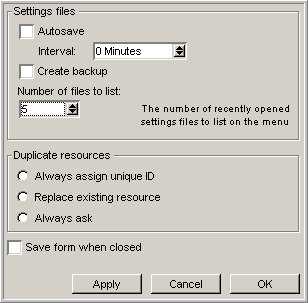
FirstClassデザイナーの基本設定
FirstClassデザイナーの動作はさまざまな方法でカスタマイズできます。例えば、重複リソースが発見された場合の処理や自動保存を行うかどうかなどを設定できます。
基本設定を変更するには、以下の操作を行います。
1 [編集]>[基本設定]を選択します。
[FirstClass Designer]>「環境設定」を選択します。
2 必要に応じて、設定を変更します。
[基本設定]フォームを開いたまま設定を変更するには、[適用]ボタンをクリックしてください。
| ||||||||||||||||||||||||||||||