[サイトの基本設定(.sitepref)]フォームを使用したWebサイトのカスタマイズ
[サイトの基本設定(.sitepref)]フォームについて
Webサイトの表示や動作をカスタマイズするには、[サイトの基本設定(.sitepref)]フォームを使用します。このフォームは、[WWW]フォルダ内のサイト用コンテナの中にあります。
[ユーザ情報]フォームで適切な権限が与えられているユーザは、自分の[基本設定]フォームの設定を[サイトの基本設定(.sitepref)]フォームの設定より優先して適用することができます。
インタフェースの選択
[WWW]フォルダ内の[Template Sets]フォルダにあるテンプレートセットには、FirstClassのデフォルトのインタフェースが収録されています。表示したいインタフェースを[表示]タブの[インタフェース]で選択してください。 標準テンプレート
デフォルトでは、標準テンプレートがFirstClassで使用されます。標準テンプレートがサポートしているのは、[クラシック]Webインタフェースと[拡張]Webインタフェースの2つです。
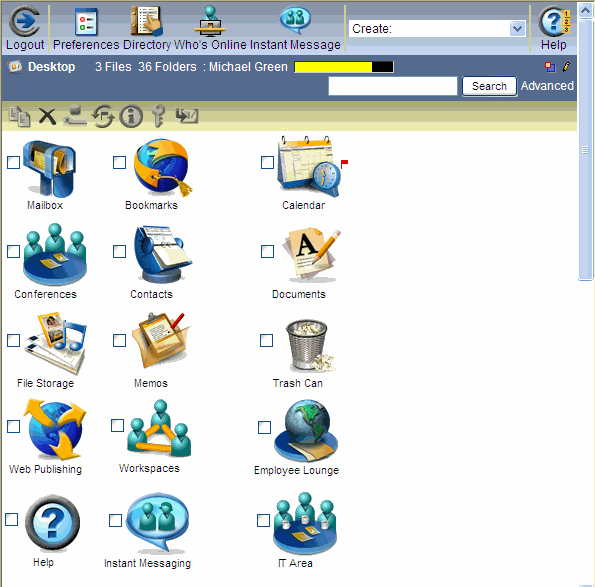
[クラシック]インタフェースは以下のようになります。
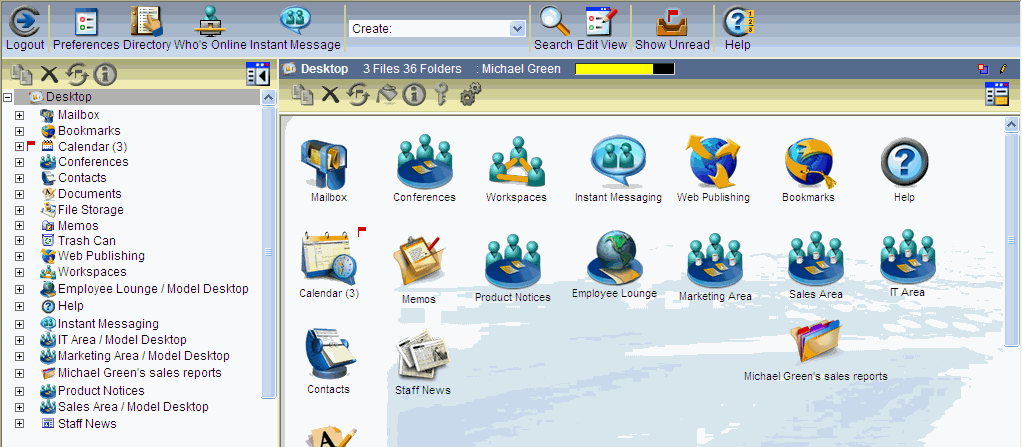
[拡張]インタフェースは、FirstClassクライアントのインタフェースによく似ており、クライアントと同じ位置にアイコンが表示され、ウィンドウを分割していた場合はフレームが表示されます。
モバイルテンプレート
モバイルテンプレートは、ユーザが携帯端末でログインした場合に表示されるインタフェースをサポートします。このWebクライアントは簡易なHTMLで記述されており、複雑なグラフィカルインタフェースを表示するのではなく、リンクとテキストを主に利用したインタフェースを表示します。
このモバイルWebクライアントは、よく使用されるモバイルブラウザをサポートしています。
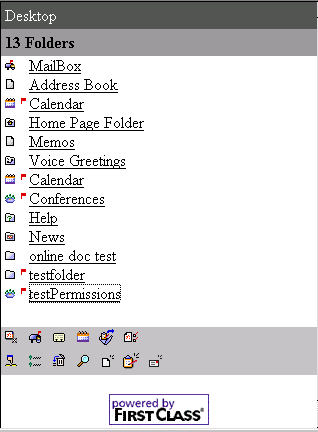
[モバイル]インタフェースは以下のようになります。
スクリーンリーダテンプレート
スクリーンリーダテンプレートは、JAWSなどの視覚障害者用スクリーンリーダソフトウェアをサポートしています。デザイン的には、このインタフェースは[モバイル]インタフェースとよく似ています。
ページレイアウトの指定
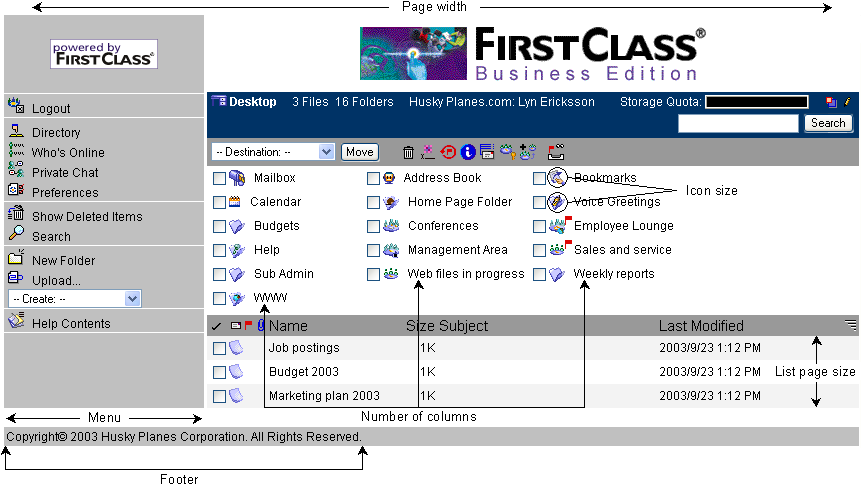
[表示]タブでは、メニューの位置や表示方法などのレイアウトも設定します。このタブの設定が適用されるのは以下の部分です。
ページの色とフォントの指定
[背景色とフォント]タブの[テーマ]で、色とフォントの組み合わせをあらかじめ設定されたオプションから選択できます。[ユーザ設定]を選択した場合は、[背景色]タブと[フォント]タブで独自の組み合わせを設定できます。
[背景色]タブでは、ツールバーなどページの一部の色を設定できます。[フォント]タブでは、セクション見出しやフォームなど、さまざまな部分のフォント、サイズ、色を選択できます。色はすべて、標準のRGB値で指定します。
デフォルトのページ画像の変更
[画像]タブでは、Webサイトに表示される画像を設定します。デフォルトでは、FirstClassに付属しているロゴとバナーがこのタブで設定されています。
Webサイトで表示する画像を(サイト単位やクラスタ単位で設定せずに)ここで設定する場合、インターネットサービスは以下の画像を探します(順不同です)。
• 名前がチルダ(~)で始まる画像やリソース(例:~image.jpg)
インターネットサービスは、ユーザのデスクトップにある[Webサイト]フォルダを探しに行きます。このフォルダ内の画像には、(.gif、.png、.jpgなど)有効な拡張子が付ける必要があります。
• 拡張子のない画像やリソース
インターネットサービスは、(旧バージョン用リソースファイルの)pictures.rezファイルを探しに行きます。
画像などのリソース名には必ず拡張子を付けることをお勧めします。
pictures.rezという名前のファイルがあるため、画像の名前を「Pictures」にすることはできません。
• 完全修飾パスで指定された画像(例:http://www.ads.com/myads/Image1.gif)
カスタマイズのテスト
[サイトの基本設定(.sitepref)]フォームの設定が完了したら、Webブラウザで自分のアカウントを表示して、カスタマイズをテストします。変更前の情報のキャッシュが残っている場合は、[インターネットモニタ]で[コントロール]タブから[HTTP]タブを表示し、キャッシュをクリアしてください。
| ||