メインペインの外観の変更
基本設定を更新すると、以下の設定を変更できます。
・FirstClassの一般的な外観と機能の組み合わせ
・ツールバーの位置、およびツールバーボタンのテキスト表示の有無
・1ページに一覧表示する最大オブジェクト数
・アイコンのサイズ
・アイコン表示での列の数
 注意 注意管理者がWebブラウザによるサーバへのアクセスを許可していない場合、この設定は無効です。
また、特定のコンテナでページの外観を変更する権限が与えられている場合、表示の基本設定も変更できます。
分割バーを使用したペインの構成
メインペインは、分割バーで区切られたサブペインで構成されている場合があります。ペイン間の分割バーは、水平または垂直に配置できます。分割バーを移動して、ペインの幅を変更したり、一方のペインをもう一方のペインの後ろに隠したりすることもできます。
目的 |
操作 |
分割バーを追加する |
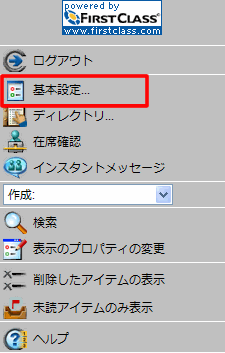
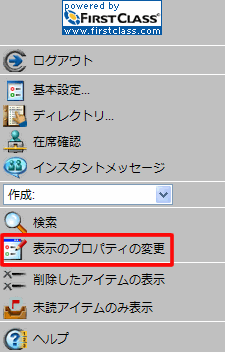
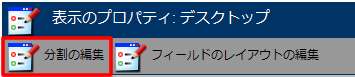
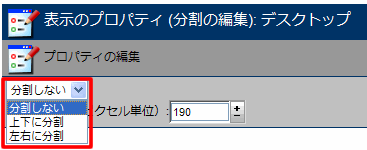
1 [表示のプロパティの変更]をクリックします。 2 [分割の編集]をクリックします。 3 [上下に分割]または[左右に分割]を選択します。 4 [分割のサイズ]で上のペインの高さを指定します。 |
分割バーを削除し、ペインを1つだけにする コンテナ内のすべてのオブジェクトはこのペインに表示させる |
1 [表示のプロパティの変更]をクリックします。 2 [分割の編集]をクリックします。 3 [分割しない]を選択します。 |
分割バーを移動する |
[分割の編集]フォームで[分割のサイズ]の数値を変更します。 |



 注意 注意このヘルプではペインを上下に分割する場合について説明しています。分割バーが垂直の場合は、上のペインは左のペイン、下のペインは右のペインと読み替えてください。
|