|
|
|
| ||||||||||||||||||
FirstClassでのWebサイトの構築
Webフォルダ
デスクトップ上のWebフォルダは、Webブラウザを使って他のユーザが表示できるコンテンツ(Webページ)を格納する場所です。FirstClassは、WebフォルダのコンテンツをWeb上で公開します。
また、通常のWebページだけでなく、アップロードファイルの一覧(一覧フォルダ)、ブログ、ポッドキャスト、リンク、およびカレンダーも公開できます。このコンテンツをフォルダに分けて整理すると、Webページの表示順を設定できます。
左のペインには、Webフォルダの内容がツリー表示されます。Webページを開くには、そのツリー表示内でページを選択してください。選択したWebページが右のペインに表示されます。
Webサイトの構成
Webサイトの構成は、Webフォルダのツリー表示によってコントロールされます。(サブフォルダ内ではなく)Webフォルダの直下にあるオブジェクトはすべて、Webサイトのホームページのナビゲーションバーに項目として表示されます。このツリー表示での並び順が、メニュー部分での並び順になります。
並び順を変えるには、ツリー表示内でオブジェクトをドラッグしてください。オブジェクトはフォルダ内または外へドラッグすることもできます。
ホームページの設定
フォルダ以外のオブジェクトでツリー表示の先頭に表示されるものが、自動的にユーザのホームページになります。
Webサイトの全体の外観の変更
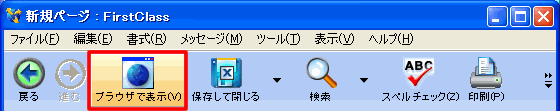
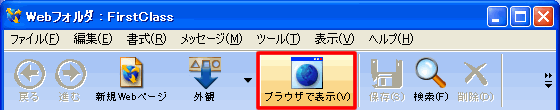
ユーザのWebサイトの全体的な外観(色、ナビゲーションバーなど)は、テンプレートによって設定されています。自分のWebサイトがデフォルトでどのように表示されるのかを確認するには、[ブラウザで表示]をクリックしてください。Webサイト用にユーザが作成した特定のオブジェクトは、外観を変更できます。
Webサイトの全体の外観を変更するには、以下の手順に従ってください。
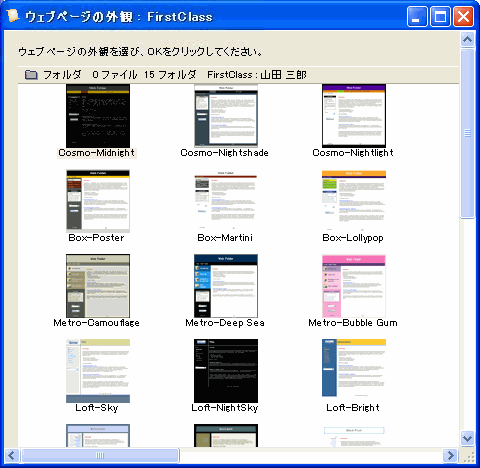
1 [外観]をクリックします。
2 Webサイトで使用するテンプレートを選択します。
選択したテンプレートの外観を確認するには、[ブラウザで表示]をクリックしてください。
テンプレートのカスタマイズ
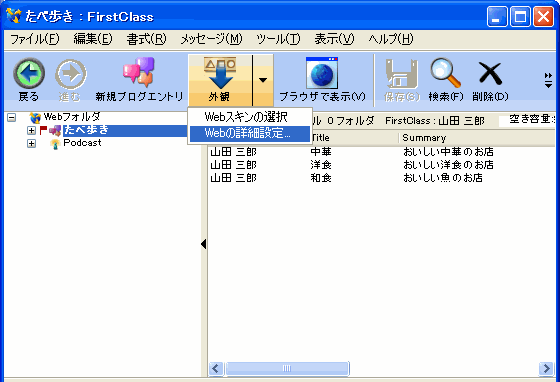
選択したテンプレートの外観は調整できます。調整するには、[外観]ボタンの三角印をクリックして[Webの詳細設定]を選択し、変更を加えてください。
Webフォルダ内で特別なコンテナを使うために選択した他のテンプレートもカスタマイズできます。
コンテナに適用されるテンプレートの外観を変更できるのに加え、[ナビゲーションから除外]を選択してコンテナがWebサイトに表示されないようにすることができます。こうすれば、閲覧者がWebサイトのナビゲーションバーからコンテナにアクセスできないようにすることが可能です。その場合でも、コンテナのURLを直接知らせて一部の閲覧者にアクセスを許可できます。
未完成ページの非表示
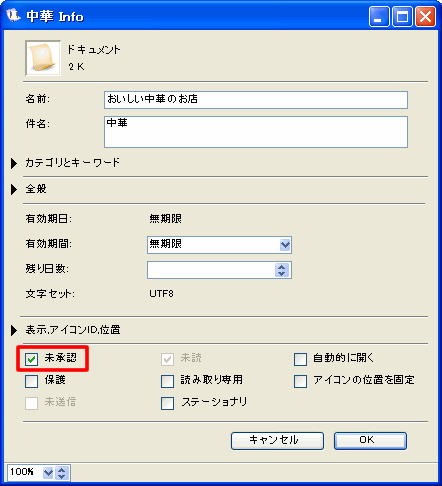
Webページの作成で、完成するまで表示やアクセスができないようにしたいページがある場合は、閲覧者がWebサイトで見られないようにすることができます。このためには、そのページを未承認に設定してください。そうすれば、このページはWebサイトのナビゲーションバーに表示されなくなり、閲覧者はどのような方法でもアクセスできません。
このページを公開する準備ができたら、ページを承認してください。
Webサイトへのアクセス方法
[ブラウザで表示]をクリックしてWebサイトを表示すると、そのWebサイトのURLがブラウザのアドレスフィールドに表示されます。
このアドレスを他のユーザに教えて、Webサイトにアクセスしてもらうことができます。
ローカルユーザは、FirstClassから直接Webサイトにアクセスできます。
他のユーザのWebサイトの表示
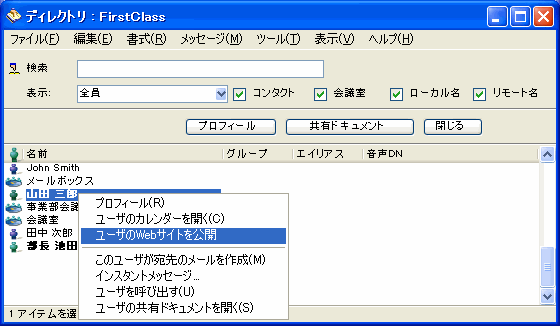
他のローカルユーザのWebサイトを開くには、ディレクトリ、[在席確認]リスト、メッセージの宛先領域、または[インスタントメッセージ]フォームでコンテキストメニューを開いて、[ユーザのWebサイトを公開]をクリックしてください。
ユーザの名前かメールエイリアス、およびそのユーザのサーバのドメイン名がわかっている場合は、そのユーザのWebサイトコンテンツに直接移動できます。Webブラウザのアドレス欄に、以下の形式でWebページのアドレスを入力してください。
ドメイン名/~名前1_名前3
または
ドメイン名/~エイリアス
または
ドメイン名/user-home/エイリアス
例えば、www.huskyplanes.comのユーザ、Michael HillのWebサイトを表示するには、以下のように入力してください。
電子メールのエイリアス(電子メールアドレスはmichaelh@huskyplanes.com)を使用してMichael HillのWebサイトを表示するには、以下のように入力してください。
基本的なWebページの作成
Webサイトのページを作成するには、以下の操作を行ってください。
1 [Webフォルダ]を開きます。
2 必要に応じて、このページを保存するフォルダを開きます。
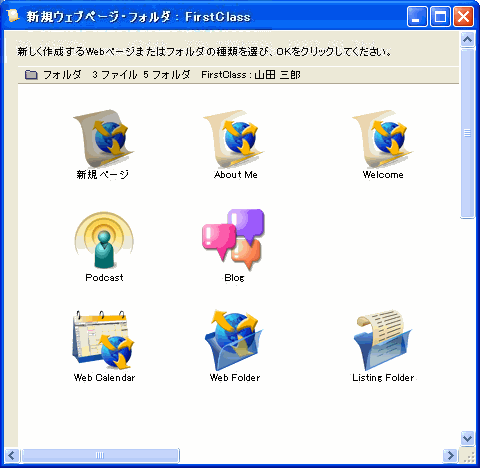
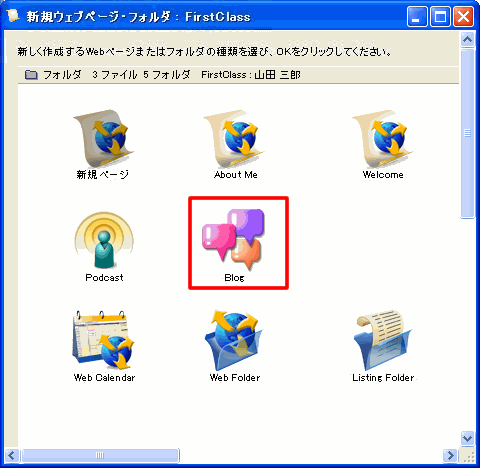
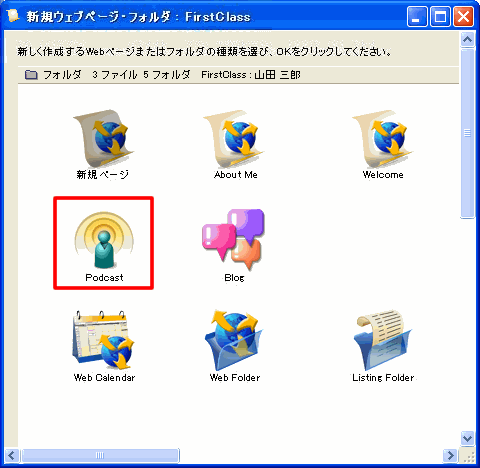
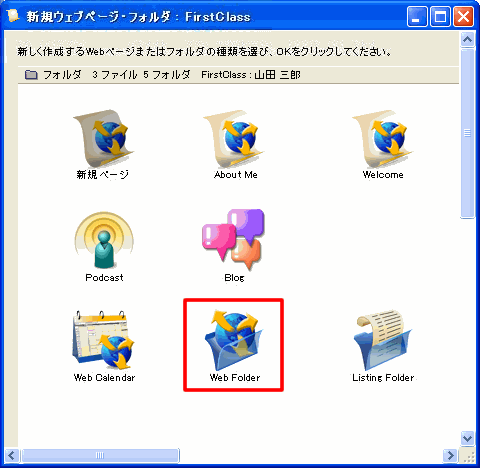
3 [新規Webページ]ボタンをクリックします。
4 基本的なWebページで使用するを1つ選択します。
基本的なWebページ用のテンプレートは、先頭に表示されます。
5 Webページの本文を入力し、書式を設定します。
必要に応じて、プレースホルダの内容を自分用に置き換えてください。作業を保存したいときには、[ファイル]>[保存]を選択していつでも保存できます。
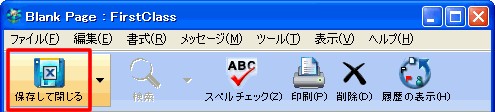
6 完成したら、[保存して閉じる]ボタンをクリックします。
閉じると、Webページの名前を付けるように指示する画面が表示されます。
Webページを閉じる前に、ナビゲーションバーに表示させる名前やタイトルバーに表示させるタイトルを作成できます。また、他のユーザがサイトを検索するときに役立つキーワードを追加できます。
このWebページを保存するフォルダを変更するには、[ファイル]>[別名で保存]を選択してください。こうすると、名前と場所が指定できるようになります。
WebページをWeb上で確認するには、Webページを選択して[ブラウザで表示]をクリックしてください。
ブログの作成
ブログとは、日付入りのエントリを追加できるオンラインの日記です。最初にエントリを格納するブログを作成し、次にその中にエントリを作成します。
Webサイトのブログを作成するには、以下の手順に従ってください。
1 [Webフォルダ]を開きます。
2 必要に応じて、ブログを保存するフォルダを開きます。
3 [新規Webページ]ボタンをクリックします。
4 [Blog]を選択します。
5 ブログを開きます。
6[ブラウザで表示]をクリックし、ブログのデフォルトでの外観を確認します。
7 必要に応じて外観を変更します。
[外観]をクリックして、ブログに使用するテンプレートを選択します。[ブラウザで表示]をクリックすると、選択したテンプレートの表示を確認できます。
8 必要に応じて、デフォルトのブログ名を変更します。
コンテキストメニューで[名前の変更]を選択すると、名前が変更できるようになります。新しい名前を入力して、[Enter]キーまたは[Return]キーを押してください。
ブログのエントリの作成
ブログのエントリを作成するには、以下の手順に従ってください。
1 ブログを開きます。
2 [新規ブログエントリ]ボタンをクリックします。
3 エントリの内容を入力して、書式を設定します。
作業を保存したいときには、[ファイル]>[保存]を選択していつでも保存できます。
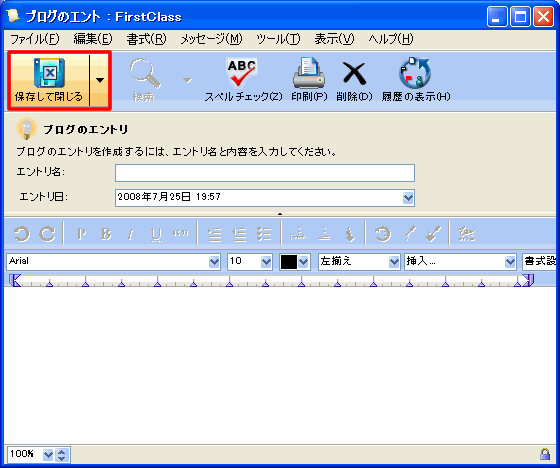
4 完成したら、[保存して閉じる]ボタンをクリックします。
閉じると、エントリの名前を付けるように指示する画面が表示されます。
エントリを閉じる前に、名前を付けることができます。エントリを作成したときの日付は、自動的に入力されます。この日付は、クリックして変更できます。
エントリをWeb上で確認するには、ブログを選択して[ブラウザで表示]をクリックしてください。
ブログへのアクセス方法
FirstClassのブログはRSSフィードリーダをサポートしているため、ブログを購読してもらうことができます。FirstClassのRSSサポート機能により、Web上でブログのページを表示すると、そのページに次のオブジェクトが追加されます。
・[購読]ボタン
このボタンがブラウザに表示される場合は、ボタンをクリックするだけでブログを購読できます。
・[XML]ボタン
ブラウザに購読ボタンが表示されない場合は、[XML]ボタンの上にカーソルを乗せると、RSSリーダでブログへアクセスするために使用するURLを表示させることができます。
ブログの表示のされ方
ブログのエントリは新しいものから順番に一覧表示されます。最新のエントリは強調表示され、閲覧者がコメントを加えたり、既存のコメントを読んだりするためのリンクが表示されます。コメントするには、サーバにログインする必要があります。
他のエントリで[詳細]リンクをクリックすると、そのエントリがアクティブになり、コメント用のリンクが表示されます。
Webフォルダ内では、コメントはブログの返信メッセージとして表示されます。
ポッドキャストの作成
ポッドキャストとは、サウンドトラックやビデオクリップなどのコンテンツ(エピソード)が集まったものです。最初にエピソードを格納するポッドキャストを作成し、その中にエピソードを作成します。
ポッドキャストを作成するには、以下の手順に従ってください。
1 [Webフォルダ]を開きます。
2 必要に応じて、ポッドキャストを保存するフォルダを開きます。
3 [新規Webページ]ボタンをクリックします。
4 [Podcast]を選択します。
5 ポッドキャストを開きます。
6 [ブラウザで表示]をクリックし、ポッドキャストのデフォルトでの外観を確認します。
7 必要に応じて外観を変更します。
[外観]をクリックして、ポッドキャストに使用するテンプレートを選択します。[ブラウザで表示]をクリックすると、選択したテンプレートの表示を確認できます。
8 必要に応じて、デフォルトのポッドキャスト名を変更します。
コンテキストメニューで[名前の変更]を選択すると、名前が変更できるようになります。新しい名前を入力して、[Enter]キーまたは[Return]キーを押してください。
ポッドキャストのエピソードの作成
ポッドキャストのエピソードを作成するには、以下の手順に従ってください。
1 ポッドキャストを開きます。
2 [新規エピソード]をクリックします。
3 オーディオまたはビデオのコンテンツを追加します。
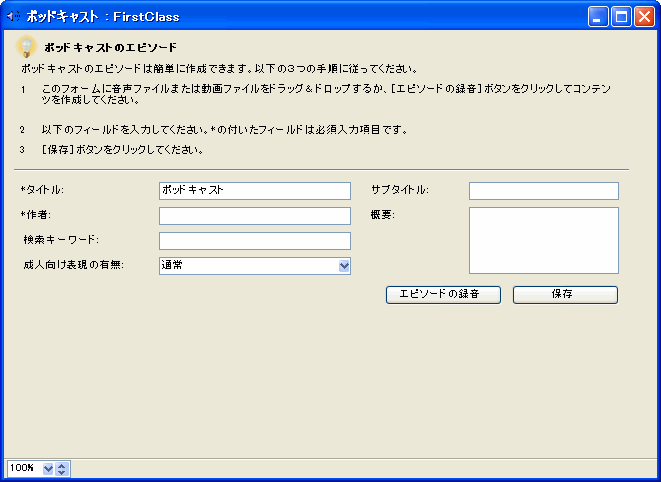
オーディオファイルまたはビデオファイルを[ポッドキャストエピソード]フォームにドラッグしてください。
コンピュータにマイクが接続されていれば、メッセージに音声を添付するのと同じ要領で直接録音することもできます。録音するには、[エピソードの録音]をクリックしてください。
4 そのエピソードを識別できるように、[ポッドキャストエピソード]フォームの各フィールドを更新します。
エピソードをWeb上で確認するには、ポッドキャストを選択して[ブラウザで表示]をクリックしてください。
ポッドキャストへのアクセス方法
FirstClassのポッドキャストはRSSフィードリーダをサポートしているため、ポッドキャストを購読してもらうことができます。FirstClassのRSSサポート機能により、Webサイト内のポッドキャストのページを表示すると、そのページに次のオブジェクトが追加されます。
・[購読]ボタン
このボタンがブラウザに表示される場合は、ボタンをクリックするだけでポッドキャストを購読できます。
・[フィードのURL]フィールド
このURLをコピーして、Apple製以外のポッドキャスト閲覧ソフトウェアに貼り付けることができます。このフィールドには、ポッドキャストをiTunes Music Storeに登録するのに必要なURLも表示されます。
・[XML]ボタン
ブラウザに購読ボタンが表示されない場合は、[XML]ボタンの上にカーソルを乗せると、RSSリーダでポッドキャストへアクセスするために使用するURLを表示させることができます。
・[このポッドキャストをiTunesで開きます]ボタン
iTunesを起動して、このポッドキャストを再生します。
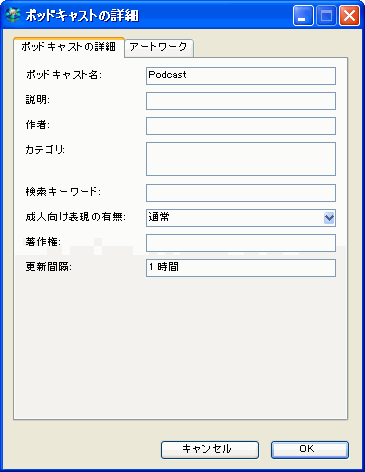
ポッドキャストの追加情報の提供
FirstClassのポッドキャストはRSSに対応しているため、iTunes Music Storeに登録できます。アートワーク、著作権情報、更新頻度など、iTunes Music Storeで使用できるポッドキャスト詳細情報を追加できます。このためには、以下の手順に従ってください。
1 ポッドキャストを選択します。
2 [ポッドキャストの詳細]をクリックします。
3 [ポッドキャストの詳細]フォームを更新します。
Webサイトへのカレンダーの追加
FirstClassのようなカレンダーを自分のWebサイトに作成できます。ユーザの個人用カレンダーと同じように、このカレンダーに予定や作業を登録できます。
カレンダーに予定や作業を登録するには、Webフォルダ内でカレンダーを使用する必要があります。Webサイトに表示されるカレンダーは読み取り専用です。
Webサイトにカレンダーを追加するには、以下の手順に従ってください。
1 [Webフォルダ]を開きます。
2 必要に応じて、カレンダーを保存するフォルダを開きます。
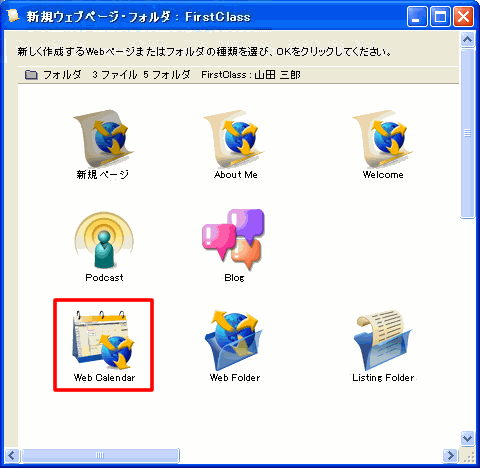
3 [新規Webページ]ボタンをクリックします。
4 [Web Calendar]を選択します。
5 カレンダーを開きます。
6 [ブラウザで表示]をクリックし、カレンダーのデフォルトでの外観を確認します。
7 必要に応じて外観を変更します。
[外観]をクリックして、カレンダーに使用するテンプレートを選択します。[ブラウザで表示]をクリックすると、選択したテンプレートの表示を確認できます。
Webサイトの作成者も訪問者も、表示されている日付を変更することができます。変更するには、カレンダー上部の日付の両側にあるリンクのどちらかをクリックします。
8 必要に応じて、デフォルトのカレンダー名を変更します。
コンテキストメニューで[名前の変更]を選択すると、名前が変更できるようになります。新しい名前を入力して、[Enter]キーまたは[Return]キーを押してください。
Webカレンダーで個人用カレンダーの予定や作業を表示するには、個人用カレンダーへのリンクをWebカレンダー内に作成します。
他のカレンダープログラムを使用したカレンダーへのアクセス方法
FirstClassのWebカレンダーはiCalendarの「フィード」をサポートしており、Webサイトの訪問者がこのWebカレンダーを自分の使用するカレンダープログラムに登録できるようになっています。この機能を実現するため、Webサイトで表示したWebカレンダーには[iCal]ボタンが追加されています。
このボタンの上にカーソルを乗せると、Webカレンダーを登録するのに使用するURLが表示されます。
カレンダーの登録に対応していないカレンダープログラムの場合は、このボタンをクリックしてWebカレンダーの内容をiCalendar形式でダウンロードし、そのファイルをカレンダープログラムにインポートできます。
ファイルの一覧を表示するフォルダの作成
FirstClassクライアントの詳細表示のコンテナと同じように動作するコンテナを作成できます。このコンテナを利用すると、ファイルをアップロードして保存し、ファイル一覧として公開できます。
Webサイトの訪問者にダウンロードしてもらうためのPDFファイルを保存したり、サムネイルを使用してフォトギャラリーを作成したりできます。フォトギャラリーを作成するには、コンテキストメニューから[フィールドの選択]を選択し、表示されたフィールドの一覧に[サムネイル]を追加して先頭に移動します。
一覧フォルダを作成するには、以下の手順に従ってください。
1 [Webフォルダ]を開きます。
2 必要に応じて、一覧フォルダを保存するフォルダを開きます。
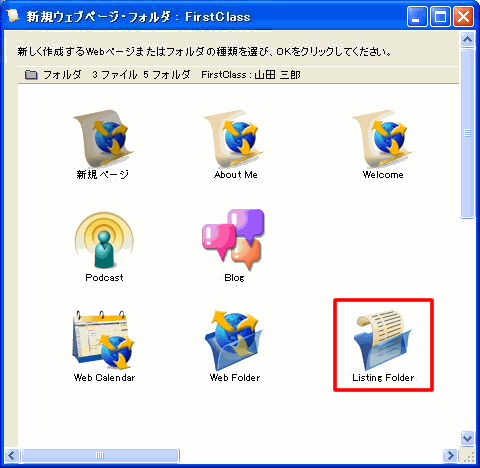
3 [新規Webページ]ボタンをクリックします。
4 [Listing Folder]を選択します。
5 一覧フォルダを開きます。
6 [ブラウザで表示]をクリックし、一覧フォルダのデフォルトでの外観を確認します。
7 必要に応じて外観を変更します。
[外観]をクリックし、一覧フォルダで使用するテンプレートを選択してください[ブラウザで表示]をクリックすると、選択したテンプレートの表示を確認できます。
8 必要に応じて、デフォルトの一覧フォルダ名を変更します。
コンテキストメニューで[名前の変更]を選択すると、名前が変更できるようになります。新しい名前を入力して、[Enter]キーまたは[Return]キーを押してください。
9 この一覧フォルダに表示させるファイルをアップロードします。
ファイル名は、一覧フォルダ名と同じ要領で変更できます。他の設定を変更するには、ファイルを選択してそのファイルの[プロパティ]を開いてください。
フォルダによるウェブサイトの内容の整理
Webサイトの内容は、フォルダに保存して整理できます。このコンテンツは、ユーザのホームページのナビゲーションバーには表示されません。Webサイトのフォルダを開くと、コンテンツがナビゲーションバーに表示されます。
FirstClassクライアントでは、フォルダの内容はツリー表示でのみ表示できます。右のペインでは表示できません。
Webコンテンツフォルダを作成するには、以下の手順に従ってください。
1 [Webフォルダ]を開きます。
2 必要に応じて、Webコンテンツフォルダを保存するフォルダを開きます。
フォルダを階層化してWebページを保存することもできます。サブフォルダは、Webコンテンツフォルダ内にも、フォルダの一覧を表示するフォルダ内にも作成できます。
3 [新規Webページ]ボタンをクリックします。
4 [Web Folder]を選択します。
5 Webコンテンツフォルダを開きます。
6 [ブラウザで表示]をクリックし、Webコンテンツフォルダのデフォルトでの外観を確認します。
7 必要に応じて外観を変更します。
[外観]をクリックし、Webコンテンツフォルダで使用するテンプレートを選択してください[ブラウザで表示]をクリックすると、選択したテンプレートの表示を確認できます。
8 必要に応じて、デフォルトのWebコンテンツフォルダ名を変更します。
コンテキストメニューで[名前の変更]を選択すると、名前が変更できるようになります。新しい名前を入力して、[Enter]キーまたは[Return]キーを押してください。
リンク集の作成
自分のWebサイトの訪問者に、役に立つリンクを集めたページを表示させることができます。このリンクは、Webコンテンツフォルダに保存したFirstClassのブックマークです。
リンクページを作成するは、以下の手順に従ってください。
1 [ブックマーク]フォルダにブックマークを作成します。
2 Webフォルダ内に、Webコンテンツフォルダを作成します。
3 このWebコンテンツフォルダ内に、リンクを紹介するための標準のWebページを作成します。
4 ブックマークをこのWebコンテンツフォルダにコピーまたは移動します。
訪問者がこのリンク用フォルダを開くと、ナビゲーションバーにリンクの一覧が掲載されたリンク紹介ページが表示されます。
以前のコンテンツによるWeb公開機能の使用
8.3以前のWebサイトの内容について
Webサイトの内容作成時に、旧バージョンのFirstClassクライアントをお使いになった場合、特別な作業をしなくても、ユーザのコンテンツはこれまで通りWeb上に公開され、通常行っていたようにコンテンツを追加できます。
新しいWeb公開アプリケーションを使用しない場合は、[背景色とフォント]ボタンをクリックしないでください。このボタンをクリックすると、FirstClassは新しいWeb公開機能をこのコンテナで使用するようになるため、Webページが意図していたように表示されなくなります。
ただし、Web公開用アプリケーションのすべての機能を使用できるわけではありません。例えば、コンテンツをクライアントで直接Web上に表示したり、デザインのテンプレートを適用したりすることはできません。
また、HTML形式のページでは、ナビゲーションバーや、テンプレートで提供される書式設定が使用できません。基本的に、これらのページはユーザのサイトでは全く独立したページとなります。
このような理由から、既存のコンテンツを新しいWebフォルダで公開するように切り替えることをお勧めします。
新しいWebフォルダへの切り替え
自分の古いWebサイトのコンテンツを、新しいWeb公開用アプリケーションで利用できるように切り替える作業は、簡単な操作で実行できます。
1 Webフォルダをデスクトップから別の場所に移動します。
このフォルダは、以前の[マイWebサイト]フォルダと[Home Page]フォルダと同じもので、名前が変更されています。このフォルダには、以前作成したコンテンツがそのまま保存されていますこのフォルダを移動すれば、コンテンツは保存され、切り替え作業で消失することがなくなります。
2 メニューまたはナビゲーションバーからWebフォルダを開きます。
ユーザのデスクトップに新しいWebフォルダが作成されます。これが、ユーザ用の新しいWeb公開環境となります。
3 以前のコンテンツで、特別な名前を付けたホームページドキュメントはすべて削除してください。
index.htm/.html, home.htm/.html、またはdefault.htm/.htmlなど、ホームページ名が付いたドキュメントがコンテンツ内に1つでもあると、Webフォルダは正しく動作しません。
以前のホームページドキュメントの名前を変更するか、デスクトップのWebフォルダで作成した新しいWebページにその内容をコピーしてください。
4 デスクトップから移動したWebフォルダ内の古いコンテンツを、デスクトップ上の新しいWebフォルダにコピーします。
コピーは一度に1ページずつ行い、コピーのたびにWeb上で表示を確認することをお勧めします。そうすれば、問題が発生しても、その影響を各ページ内にとどめることができます。
すべてのコンテンツのコピーが完了したら、以前のコンテンツを保存していたWebフォルダは削除できます。
| ||